Nun ist es endlich soweit, eure neue Webseite ist fertig. Euer Server ist für den
Ansturm gerüstet und alles ist online. Nur irgendwie sind laut Analysetools trotzdem
nur eine Hand voll Leute pro Woche auf der Seite.
Hier könnt ihr lesen wie ihr mit einfachen, kostenlosen Mitteln eure Seite publik
machen könnt.
Das wichtigste damit die Besucher kommen sind zwei Dinge, zum einen benötigt ihr
Inhalte und ihr benötigt Links zum anderen Webseiten!
Wie schafft man das?
Um an Besucher, User oder Kunden zu kommen müsst ihr anbieten was die Surfer suchen. Als Koch könntet ihr zum Beispiel Rezepte anbieten, als Arzt würde ich Patienteninformationen zu Behandlungen oder als Maler, Tipps zum tapezieren anbieten. Wichtig dabei ist, ständig neue Informationen anzubieten. Suchmaschinen wie Google müssen denken: “Hier geht was, immer neue Contents. Dieser Seite gebe ich ein höheres Ranking!” Kümmert ihr euch jedoch nicht und belasst eure Seite jahrelang auf dem gleichen Stand denkt sich Google, “...Langweilig!! Hier passiert nichts, dann ranke ich lieber andere Seiten hoch.” Diese Sichtweise ist sicherlich etwas vereinfacht, trifft aber im Grunde denn Kern der Sache. Hinter den Suchmaschinen stecken komplizierte Algorithmen nach denen die entsprechende Anzeige-Reihenfolge bewertet und festgelegt wird. Die Funktionsweisen dieser Systeme werden von den Anbieten streng gehütet wie ein Staatsgeheimnis, würde diese bekannt werden wäre sie manipulierbar und somit nutzlos.
Schafft ihr es das eure Website so einmalig, außergewöhnlich und toll ist, dass viele andere sich mit eurer Webseite verlinken weil sie sie für empfehlenswert halten, dann bringt euch auch das eine Suchmaschinenoptimierung. Dahinter steckt ebenfalls ein Teil des oben beschriebenen Algorithmus, umso mehr Links auf eure Seite verweisen, umso relevanter erscheint eure Website für Google & Co. Dabei spielt auch noch die Qualität der Links eine Rolle, kommt die Verlinkung von eurem Nachbarn, der seinerseits “nur” 3 Besucher pro Woche auf seiner Seite hat, ist sie deutlich weniger Wert, wie wenn der Link von einer renommierten Gesellschaft, wie beispielsweise “Focus-Online”, stammt. Ihr merkt also, gute Links von starken populären Seiten zu bekommen ist deutlich schwerer wie guten neuen Content zu erstellen und zu pflegen. Das Ziel muss also sein, so gute und viele Inhalte auf seiner Seite zu haben, dass sich andere Betreiber von sich aus mit euch verlinken wollen.
Gelingt das nicht, gibt es noch die Möglichkeit des sogenannten Linkbuildings, dies ist jedoch teuer und kann, bei falscher Handhabung (Kauf von preisgünstigen “Link-Paketen”) zu negativen Effekten führen. Ein gutes und sinnvolles Linkbuilding wird vom Fachmann gemacht und kostet viel Geld! Näheres dazu auf Anfrage bei scherfware.de oder den Google-Suchergebnissen.
Suchmaschinen funktionieren mit komplizierten und zumeist unbekannten Algorithmen, keiner, außer den Betreibern, ist sich im klaren auf was genau geachtet oder was unbedingt vorhanden sein muss um durch die jeweilige Webseite gefunden zu werden. Dennoch gibt es wie bei den Softskills auch bei den Hardskills bestimmte Dinge die einfach vorhanden sein müssen damit eure Seite “SEO - Search-Engine-Optimised” ist.
Ein guter Webdesigner wird seine URLs, also eure Webadresse, zum Beispiel immer “menschenlesbar” gestalten. Das ist nicht selbstverständlich, oftmals sieht man Links “http://www.example.com/damen/blusen/?sort_by=price&order=desc”. Ihr merkt schon das Problem, bis “/blusen/” ist der Link verständlich, doch danach werden technische Parameter übergeben mit denen ihr nichts mehr anzufangen wisst.
Oftmals werden in Links sogenannte maschinenlesbare Formate wie JSON oder XML verwendet, das stört eure User vermutlich weniger, jedoch verhindert dies aktiv die Suche nach euer Seite.

Bei der Erstellung eurer Webseite sollten bestimmte Suchbegriffe, Seitentitel und Beschreibungen sinnvoll und intelligent in den Metadaten eurer Seite “verbaut” werden. Metadaten sind Daten die der Betrachter nicht sehen kann, sie sind aber nicht weniger wichtig wie die sichtbaren Daten. Fehlen sie ist es, wie wenn ihr einen Werbeflyer drucken lasst und ihn dann bei euch im Garten versteckt. Würde keiner machen oder? Im Netz kommt es leider noch immer vor!
Der Webdesigner arbeitet mit wiederkehrenden Worten und wählt sinnvolle Längen eurer Texte aus, er muss ein sinnvollen Kompromiss aus Vollständigkeit und Knappheit finden. Verwendet er mehr als 65 Zeichen im Titel macht das wenig Sinn. Um dennoch viele Informationen unterzubringen sollte er möglichst viele Titel verwenden. So kommt euer Flyer auch da an wo ihr ihn haben wollt.
Das 2010 von Facebook eingeführte “Open Graph Protocol” zielt auch auf die Verwendung in den Metadaten ab. Setzt der Entwickler diese Attribute ein kann er das Aussehen eurer Inhalte beim Teilen (Sharing) bestimmen. Dies freut nicht nur Facebook & Co. sondern erhöht die Findbarkeit eurer Seite im allgemeinen.

Mit sauberem HTML-Code zeigt man den Suchmaschinen, dass man eine technisch funktionierende Webseite hat. Fehler vermeidet man am besten, wenn man sich an ein paar Regeln hält:
Beispiele:
gut:
<p>
Lorem ipsum dolor sit amet, consetetur
sadipscing elitr, sed diam nonumy eirmod
tempor invidunt ut labore et dolore magna
aliquyam erat, sed diam voluptua. At vero
eos et accusam et justo duo dolores et ea
rebum. Stet clita kasd gubergren
</p>
schlecht:
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna
aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren</p>
<ul>
<li>erster Eintrag</li>
<li>zweiter Eintrag</li>
<li>dritter Eintrag</li>
</ul>
schlecht:
<ul>
<li>erster Eintrag</li>
<li>zweiter Eintrag</li>
<li>dritter Eintrag</ul></li>
Um eine HTML-Seite auf Fehler prüfen zu lassen gibt es auch ein hilfreiches Tool:
https://validator.w3.org/
Einfach die zu prüfende Webseite eingeben und “Check“ drücken, dann bekommt man ein genaues Protokoll über vorhandene Fehler. Im besten Fall jedoch erhält man das Ergebnis “Document checking completed. No errors or warnings to show.“ was zeigt, dass der HTML-Code sauber ist.
Im Web gibt es 6 verschiedene Typen Überschriften, man spricht von h1, die größte und somit wichtigste, bis hin zu h6, folglich die kleinste “Unterüberschrift”. Hierarchisch gesprochen bedeutet das also, h1 ist im Rang ganz oben und h6 ganz unten, sozusagen Arsch im letzten Glied.
Die richtige Verwendung von Überschriften ist nicht nur für eine sauber Gliederung eurer Seite sondern auch für eure Suchmaschinenoptimierung sehr wichtig!
Eure h1-Überschrift, also eure Hauptüberschrift, sollte auf jeder Seite nur einmal verwendet werden und sinnvoller Weise ganz oben angeordnet sein. Sie ist schließlich der Titel eurer Seite. Alle anderen Überschriften sind dieser untergeordnet, daher bezeichnet man sie als “Unterüberschriften”. Unter h1 folgt hierarchisch h2, danach h3 usw., es ist dabei aber nicht unüblich, dass, zum Beispiel, zwei h3-Überschriften aufeinander folgen. Ihr solltet aber unbedingt vermeiden, dass beispielsweise nach einer h2-Überschrift eine h4- Überschrift folgt. Das würde zum einen nicht schön aussehen und zum anderen der Findbarkeit eurer Homepage schaden.
Klingt schlimm? Ist es auch...
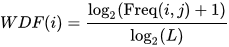
Bei WDF geht es im Grunde darum Wörtern in einem Dokument eine Informationswissenschaftliche Gewichtung zu geben. Auf Deutsch, es wird über eine Berechnung die Häufigkeit der Verwendung eines speziellen Wortes auf eurer Internetseite ermittelt.
Formel:

Die Berechnung des Gewichtungswertes WDF ist bei der SEO - SearchEngineOptimising insofern wichtig, da die Suchmaschinen damit die Relevanz eurer Homepage für ihre Suchanfrage ermitteln. Im Gegensatz zur einfachen Berechnung der Suchwortdichte wird, durch den Einsatz von Logarithmen eine zu starke Gewichtung eines einzelnen Wortes verhindert.
Der WDF-Wert allein ist jedoch noch nicht sehr aussagekräftig für Google&Co., erst in Verbindung mit dem IDF-Wert wird die Sache interessant. 8-O
Der IDF (Inverse-document Frequency) Wert bestimmt die Häufigkeit mit der ein Suchwort in allen der Suchmaschine bekannten Dokumenten vorkommt.
Verbindet man also WDF mit IDF so bekommt man eine Wichtung der einzelnen Seiten. Wenn der gesuchte Begriff also 20 mal (WDF-Wert) auf eurer Homepage vorkommt und er in allen der Suchmaschine bekannten (also auch in eurem) Dokumenten 30 mal (IDF-Wert) vorkommt so könnt ihr euch leicht vorstellen, dass ihr im Ranking weit vorn liegen werdet.
Zunächst will ich euch erklären, was ihr euch unter ALT- bzw. TITLE-Attributen vorstellen müsst.
Bei ALT-Attributen handelt es sich um die textliche Erklärung eines Bildes, das ist insofern wichtig, da die Suchmaschinen-Bots ,oder auch Crawler genannte, keine Bilder erfassen und indizieren können. Die Wichtigkeit der ALT-Attribute ist auch bei den Bilder-Suchfunktionen der Suchmaschinen nicht zu unterschätzen, geschickt gestaltete ALT-Attribute ranken eure Bilder dort höher und tragen somit maßgeblich zur besseren Findbarkeit eurer Inhalte bei.
Mit den TITLE-Attributen werden ähnlich wie bei den ALT-Attributen die einzelnen URL‚s eurer Seite beschrieben, sie sind das A und das O bei eurer SEO. Sie sind maßgeblich für das Ranking bei den Suchmaschinen und entscheiden vielleicht mehr wie jeder andere hier aufgeführte Punkt über euren Erfolg. Sie sind es die nicht nur technisch die Algorithmen von Google&Co kitzeln sondern auch ganz real den Nutzer für eure Seite begeistern sollen. Gibt ein potentieller Kunde beispielsweise bei Google eine Suchanfrage ein, so erscheinen unter den Vorschlägen kleine Beschreibungen die den Sucher für das jeweilige Ergebnis begeistern sollen. Somit sind die TITEL-Attribute eure Schnittstelle zum User über die Suchmaschine. Es ist also auch nicht ratsam die TITEL-Attribute mit irgendeiner hirnlosen Aneinanderreihung von Schlüsselwörtern zu füttern, da dies zum einen von Google erkannt und zum anderen vom Nutzer gelesen würde.
Ein weiterer wichtiger Page-Ranking-Faktor für die Suchdienste ist die Ladezeit einer Webseite, außerdem freut sich euer User wenn eure Seite schnell geladen und er ggf. wenig seines wertvollen mobilen Datenvolumens dafür aufwenden muss.
Um die Größe einer Webseite zu optimieren stehen dem versierten Webentwickler prinzipiell zwei Möglichkeiten zur Verfügung. Da beide unabhängig voneinander funktionieren werden im Optimalfall beide angewendet. Zum einen handelt es sich um die "Minimierung" und zum anderen um die “Komprimierung”.
Minimiert werden kann prinzipiell eurer gesamter HTML-Code, eurer CSS und euer Java-Script, hierbei wird der Source Code euer Seite eingekürzt. Beispielsweise werden Zeilen- und Seitenumbrüche oder eventuelle Kommentare entfernt. Eine andere Möglichkeit soll folgendes Beispiel verdeutlichen.
CSS ungekürzt:
margion-left:45 px;
margin-top: 90px;
margin-right: 35px;
margin-bottom: 50px;
CSS gekürzt:
margin: 45px 90px 35px 50px;
Bei der Komprimierung könnt ihr selbst nicht viel tun, einmal eingerichtet tut sie im Hintergrund ihren Dienst. Der Entwickler implementiert ein Tool welches die Daten auf eurem Web-Server komprimiert, der komprimierte Code wird dann vom Browser eures Nutzer wieder dekomprimiert. Gute Komprimierer können Webseiten mit einer Größe von beispielsweise 25 MB auf bis zu 5 MB komprimieren, ihr seht also, von einer sinnigen Komprimierung profitieren eure Kunde und eure Suchmaschinenoptimierung gleichermaßen.